
Postman is a platform that allows and facilitates the creation and use of APIs. This tool is handy for programming because it will enable testing and verifying the correct functioning of the projects carried out by web developers. All are based on an extension in Google Chrome.
The extension is free if you work alone or paid if you want to work collaboratively.
Thanks to the advancement of technology, Postman has gone from being an extension to being an application that has native tools for several operating systems, among which are the main ones: Windows, Mac, and Linux.
In general, Postman is used for:
Work in environments that allow sharing information with team members in a cloud environment who are part of the development.
Postman started with a free app as part of a side project and was introduced in October 2012.
It quickly grew to be a widespread application in the Chrome store. Here, it links to the version in Chrome. Later native applications were created on Mac, Windows, and Linux.
Today it has 5 million developers worldwide; in 2014, this tool was owned by Postdot Technologies. Postman currently has SAAS services for different types of users.
It has the following plans:
The fundamental interest of Postman is that we use it as a tool to make requests to APIs and generate collections of requests that allow us to test them quickly and easily.
Collections are folders where requests are stored and that can be structured by resources, modules, or as the team wishes. In the following image, we see an example of the structure of a test collection of one of the projects developed in Paradigma Security Hub.
The primary purpose of Postman is to make requests to web applications and to maintain communication with the back end.
Apart from its primary objective, making requests to services, it offers functionalities that will help us organize requests into collections, make and automate tests, keep teams synchronized, and create API Mocks.
All this is free in its basic version. It also offers two payment possibilities that improve the features, allowing team members to synchronize, create mocks without limits, monitor environments, etc.
Some of the benefits that including Postman among our tools in the development and monitoring of our applications can bring are:
Exploring Postman
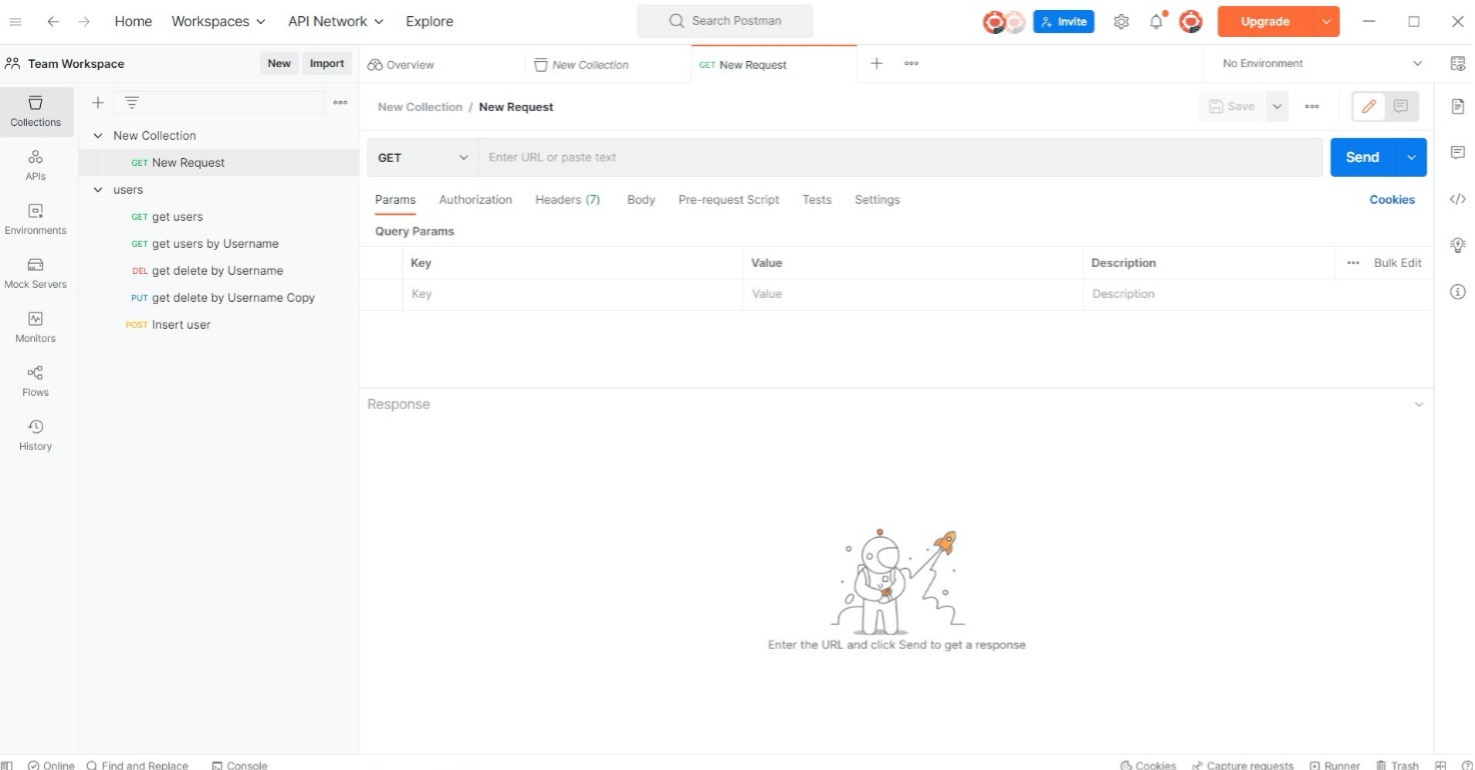
Postman provides us with an intuitive interface to use. On the left side, we have the menu options. For the scope of this article, we will only use the collection section to execute our requests and the environment section to configure the variables that can be used in execution.
In the collections section, you can also distinguish the execution panel, where you can choose the type of method in which the request will be executed, the field for entering the endpoint (URL), and the section for specifying the parameters of the request, authentication, headers, body, pre-execution of scripts, a section for developing tests that evaluate the request and additional configurations.

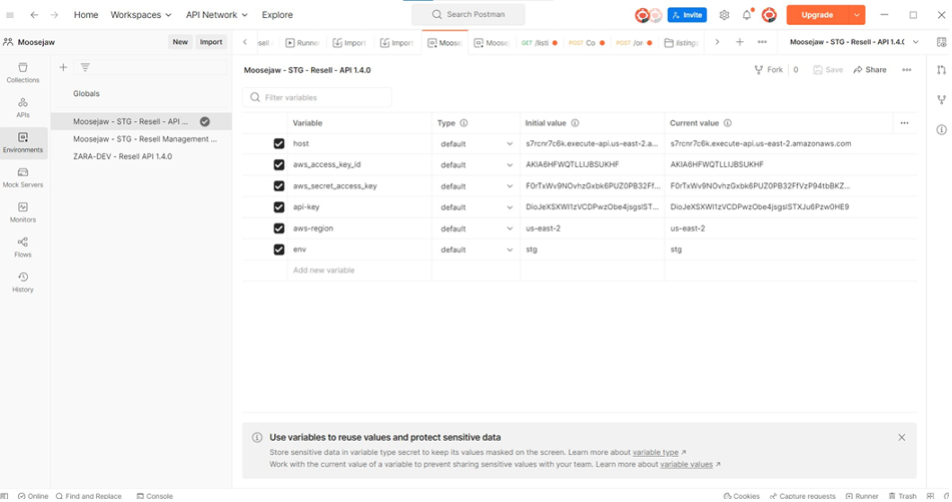
We can configure the variables used in our requests in the environment section. This is very useful since we can configure different variables for different environments, which allows us to run in isolation if we have a test environment, a development environment, and a production environment.
The variables will be given a unique name to identify them, their type, value when starting Postman, and their current value. Variables can be disabled by pressing the associated checkbox, and the following format {{name_variable}} calls them in requests.

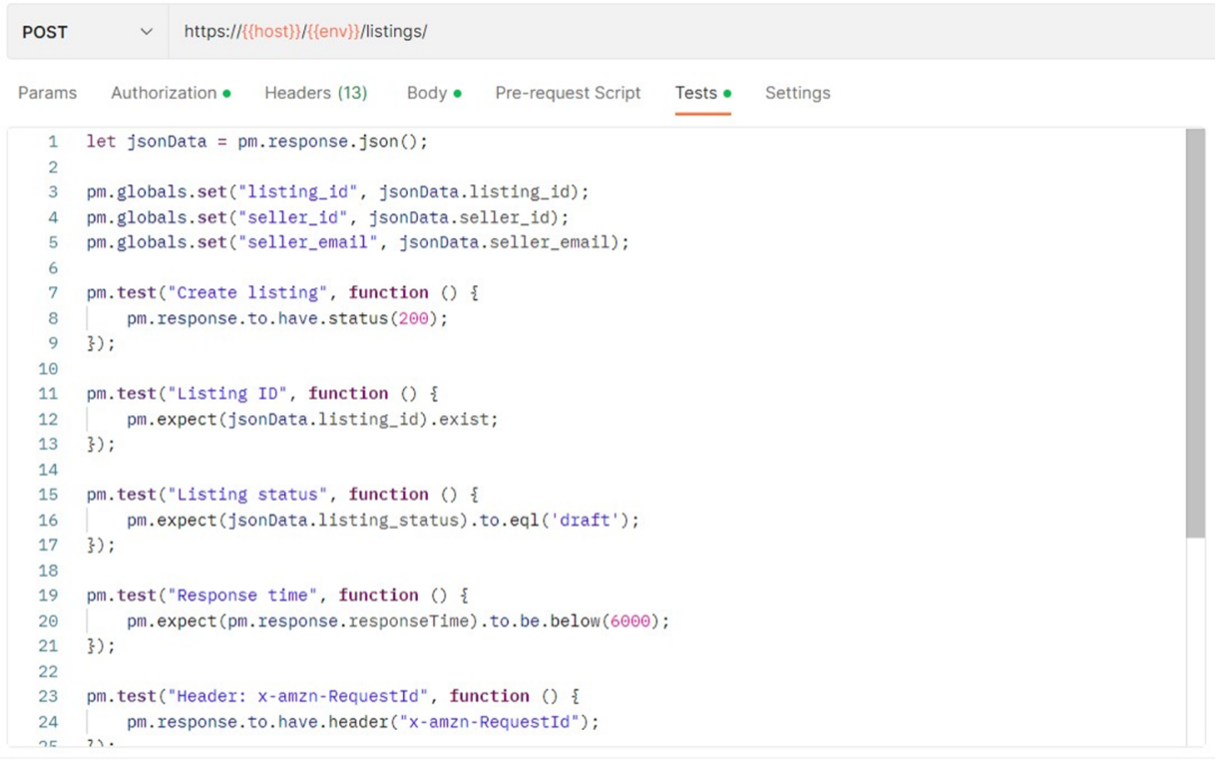
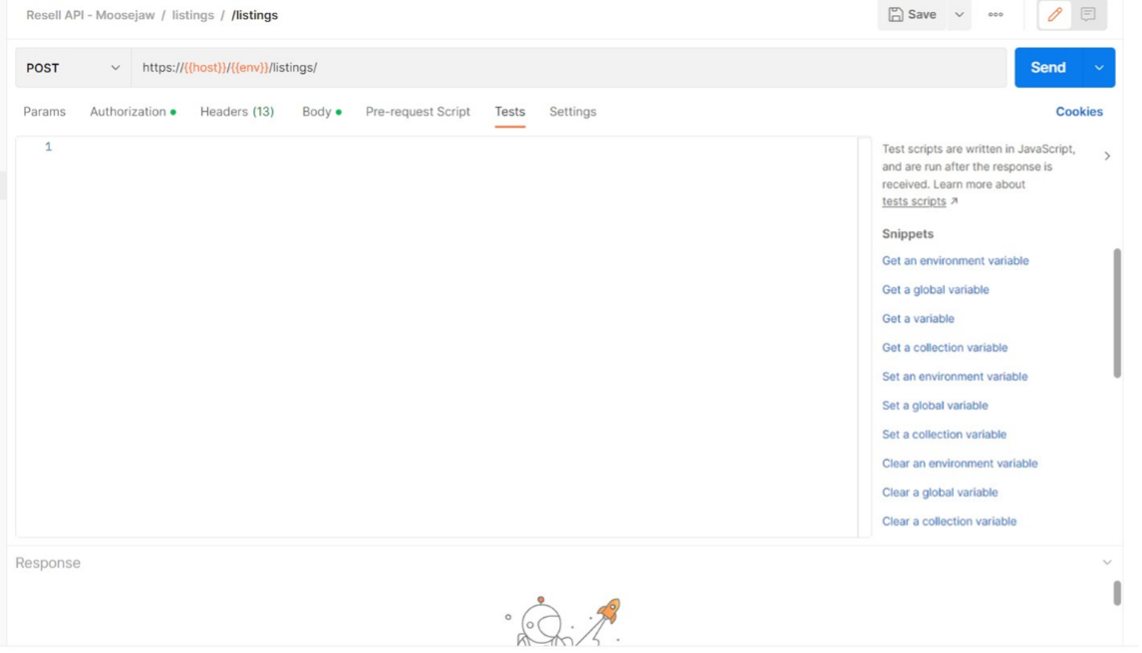
As already seen, in the execution panel, there is a section called "Tests.” In this section, we can enter code in JavaScript to perform various actions. Among these actions is validating the request that was executed, such as: verifying response times, verifying response codes, validating the content of the body that was returned, creating variables to store values, etc.
The following is an example of some lines of code as an example:

It is good to emphasize at this point that it is not necessary to be an expert programmer in JavaScript to be able to develop these scripts; in fact, it is not even necessary to know the language. It is enough to have some basic programming notions because Postman provides us with some handy test scripts already created, and it is enough to change the parameters or the names of the validations.

At this point, we have everything we need to implement automated testing. We have our execution environment in Postman, where we can also define our script to give us the status of our tests.
Test scheduling is a valuable resource to be able to review the performance of APIs quickly and easily. However, it is still a manual process that must be executed point by point.
Postman can run tests automatically. However, it requires additional configurations and can be a bit more confusing and impractical, as sometimes Postman saturates our local machine due to the resources it manages.
To avoid this problem, we will use Newman as an alternative.
Newman is a command-line collection executor for Postman. It allows you to run and test a Postman collection directly from the command line. It's designed with extensibility so you can easily integrate it with your continuous integration servers and build systems.
Note: To run Newman, make sure you have Node.js.
The easiest way to install Newman is by using NPM. If you have Node.js installed, you most likely also have NPM installed.
$ npm install -g newman
This installs Newman globally on your system, allowing you to run it from anywhere. If you want to install it locally, simply remove the -g flag.
The Newman run command allows you to specify a collection to run. You can easily export your Postman collection as a JSON file from the Postman app and run it with Newman.
$ newman run examples-collection.json
However, on many occasions, we will handle different environments that isolate the tests to avoid affectations, such as having a production environment and a test environment. In this case, Newman can call that environment with the -e flag to extract the variables, tokens, etc., needed to run the collections.
In that case, the command would be as follows:
$ newman run examples-collection.json -e environment.json
Newman can also get your file and run it if your collection file is available as a URL (such as from our cloud API service).
$ newman run https://URL-Collection
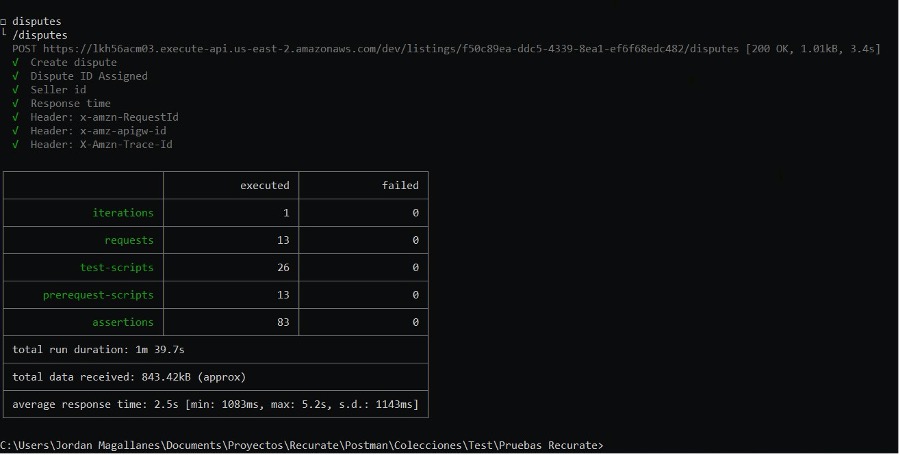
The results of the execution will be displayed on the screen as follows:

As you can see, the results of the executions are displayed simply and practically with the necessary data to know the status of the execution, such as the number of iterations that were made, the number of requests that were executed, pre-request- scripts that were performed correctly, as well as assertions.
However, this is a rather crude way to show the results. It would not be correct to show the above table in an official presentation as it could denote a lack of professionalism on our part.
Luckily, Newman offers us the possibility of integrating many more professional reporters to present the results of our executions better.
Several extensions allow integration with Newman. However, only one will be mentioned this time: the free reporter "htmlextra.”
A Newman HTML reporter has been expanded to include separating iteration runs so that they are no longer added together. Some additional help handlers allow users to create better custom templates.
This reporter has a dashboard-style summary landing page and a set of different tabs containing detailed application information. Some optional configuration flags are available to customize the final report in several different ways.
The installation process is as simple as with Newman, and a simple line of code is enough to perform the global installation of the reporter:
$npm install -g newman-reporter-htmlextra
To enable this reporter, specify htmlextra in Newman's -r or --reporters option. The following command will create a new report in the ./newman directory. If the directory does not exist, it will be created as part of running Newman.
newman run collection.json -r htmlextra
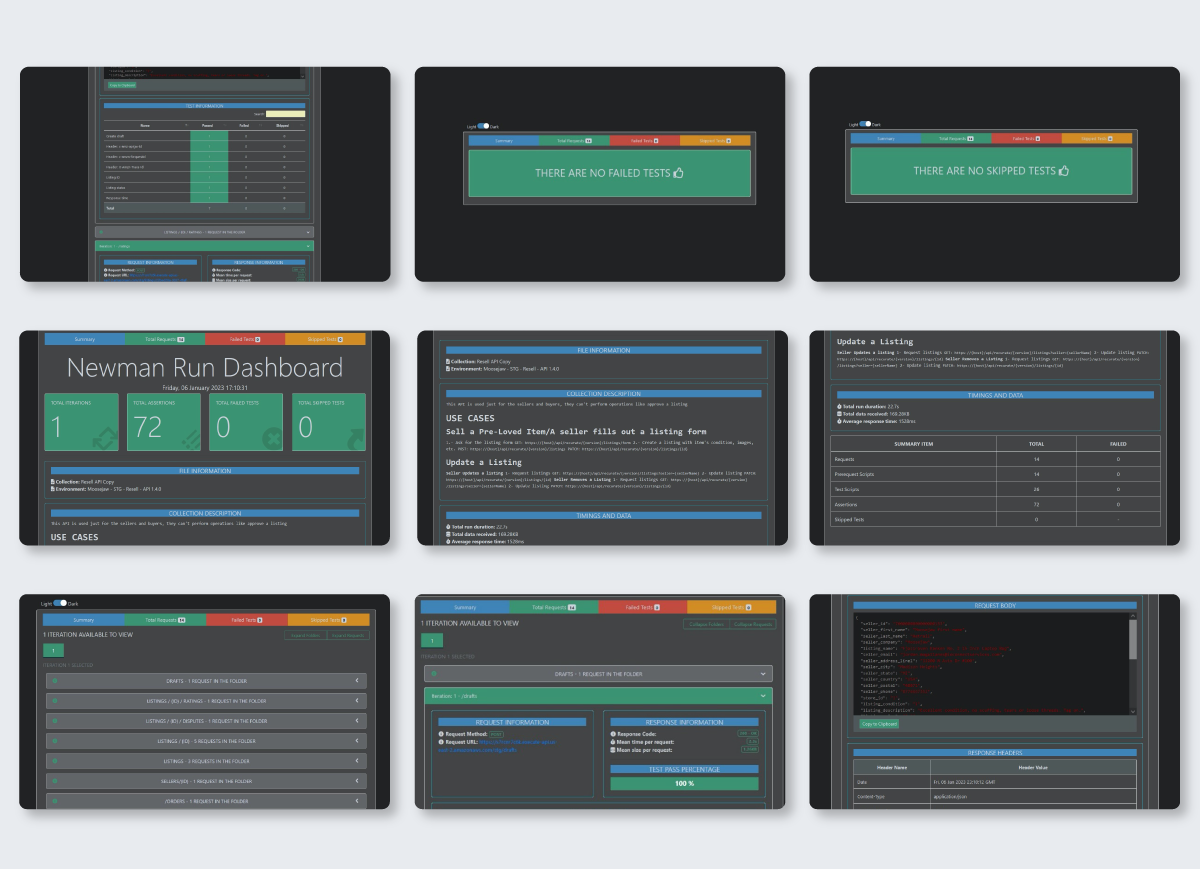
As a result, an HTML file will be generated so that we can open it with a browser. Once we open it, we can interact with the results report as if it were a web page, where we will find all the information related to our executions presented in a much more organized way.

As can be seen, the template provided by the htmlextra extension for our execution reports allows us to present the results of our executions in a much more straightforward and more understandable way for all stakeholders. In addition, it should be noted that this information can be used in some other continuous integration tools, such as the AWS pipeline.
At IO Connect Services, we have found that by adding automated tests to our back-end services, such as APIs, you can save the project much time in testing and focus on errors that may arise to focus on implementing new features.
Remember that automated testing isn't a one-time job; it’s an integral part of the project that must be constantly reviewed to keep it functional and implement or improve testing.